안녕하세요, 이번 포스팅은 고래스킨 자동 목차 생성 만드는 방법 대해서 작성하도록 하겠습니다.
티스토리를 하시다 보면 기본적으로 제공하는 스킨도 좋지만 검색 노출도 잘되고 해당 블로그를 보는 독자들에게 조금은 더 친숙한 스킨을 사용할 수 있습니다.
이런 좋은 스킨 중 하나가 바로 고래스킨인데 고래스킨을 사용하시면 매번 작업해야 하는 목차 작업을 자동적으로 수행할 수 있는 방법에 대해서 설명드리도록 하겠습니다.
참고로 티스토리에서 제공하는 기본 스킨에서 제공하는 티스토리 자동 목차 생성방법은 아래 포스팅을 참조 하시면 도움이 되실 겁니다.

고래스킨 자동 목차 장점
고래스킨을 이용을 한다는 것은 기본적인 스킨 보다는 독자 친화적인 블로그를 구성을 하고자 하시는 분들이 많으실 거라고 예상합니다.
그럼 더 SEO 적으로 장점을 가져가고 체류시간을 늘리기 위해서 고민을 하실 텐데 이런 고민에 도움이 되는 것이 바로 “자동 목차”입니다.
목차를 제공하게 되면 독자의 입장에서 자신이 원하는 정보를 빠르게 찾을 수 있고 어떤 내용이 있는지 빠르게 스캔해서 정말 원하는 정보가 있게 되면 그 부분으로 신속하게 이동할 수 있습니다.
이런 독자 친화적으로 블로그를 운영하게 되면 체류시간 뿐만 아니라 해당 블로그에 대한 신뢰가 높아져 고정적인 독자층도 생길 수 있습니다.
그럼 이렇게 보기에도 좋고, 구글 SEO에 도움도 목차를 자동적으로 생성하는 방법에 대해서 알려 드리도록 하겠습니다.
파일 업로드 (js 파일)
먼저 자동 목차를 구현하기 위한 jquery.toc 파일을 업로드를 해주셔야 합니다.
업로드를 위해서 아래 링크를 통해서 “jquery.toc” 파일을 다운로드를 해주시면 됩니다.
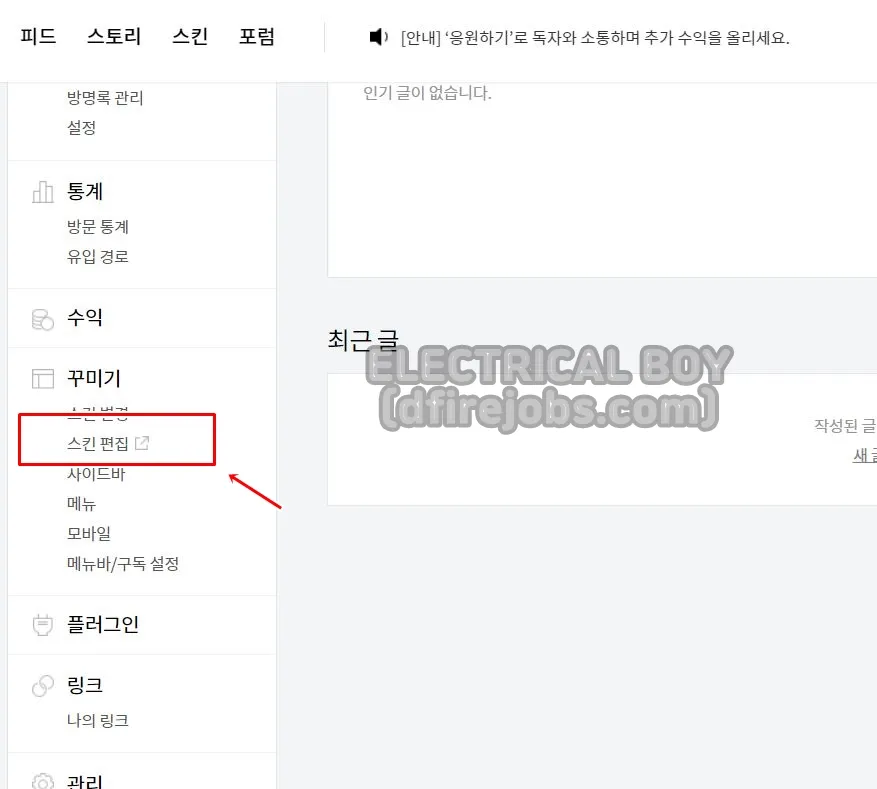
다운로드를 하셨다면 티스토리 관리자 페이지로 이동하여 왼쪽 메뉴에서 “스킨 편집” 항목을 클릭을 해주시면 됩니다.

스킨 편집 메뉴로 들어가면 오른쪽 상단에 “HTML 편집” 항목이 보이실 겁니다.
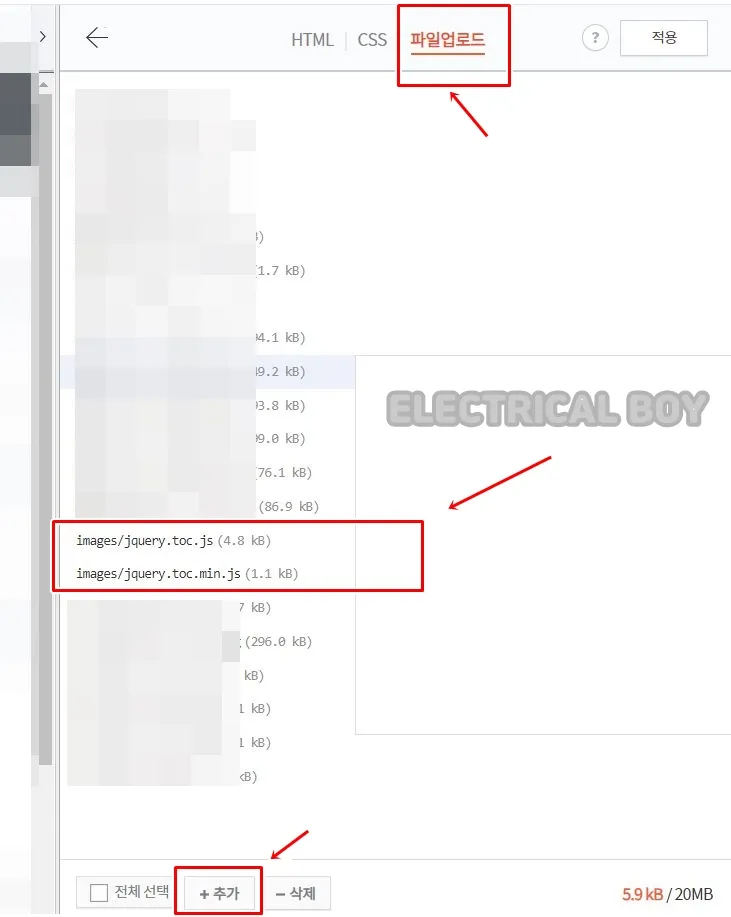
해당 항목을 클릭을 하시면 “파일 업로드” 라는 항목이 보이실 건데 해당 항목을 클릭 후 “추가” 버튼을 클릭하여 다운로드한 파일을 모두 업로드해주시면 됩니다.

참고로 파일 압축을 풀면 폴더안에 2개 파일이 있는데 여기에서 jquery.toc.min.js 만 업로드해도 무방합니다.
왜냐하면 jquery.toc.min 와 jquery.toc의 차이점은 jquery.toc의 압축된 파일이 jquery.toc.min이라서 용량이 적은 것이 웹 상에서는 더 빠르게 동작하기 때문입니다.
이 부분은 원하시는 방향으로 진행을 하시면 됩니다.
HTML 수정
파일 업로드까지 끝나셨다면 이제는 HTML 수정을 해주셔야 합니다.
HTML 편집 페이지에서 상단에 보시면 “HTML” 항목이 보이실 건데 해당 항목을 클릭을 하면 head와 body 코드가 보이실 겁니다.
여기에서 우리는 head 와 body 코드 안쪽에 자동목차를 위한 코드를 삽입을 할 겁니다.
HTML 코드 삽입을 위한 경로
: 티스토리 관리자 페이지 – [스킨 편집] – [HTML 편집] – [HTML]
그럼 HTML에 들어오셨다면 검색 기능을 통해서 “</head>”를 검색하여서 아래 첨부한 코드를 </head> 윗부분에 추가해 주시면 됩니다.

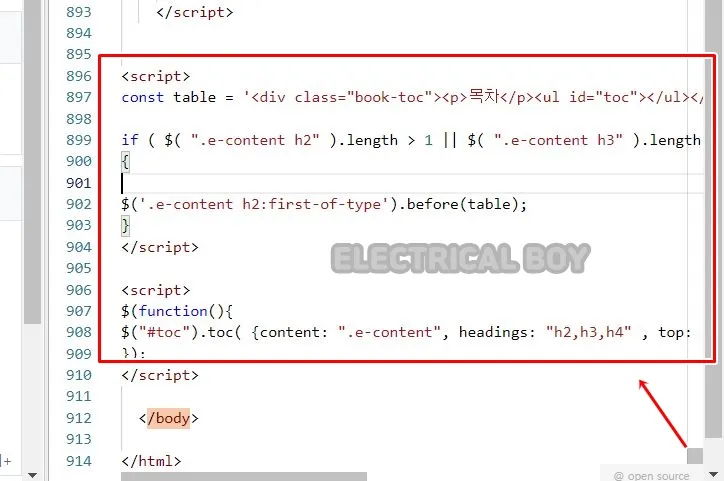
head 코드 추가가 완료가 되셨다면 다시 검색 기능을 통해서 “</body>”을 검색을 하셔서 아래 첨부한 body 추가 코드를 </body> 위 부분에 추가해 주시면 됩니다.

CSS 수정
이렇게 HTML 코드 수정을 마치셨다면 다음은 CSS 코드를 수정을 해주셔야 합니다.
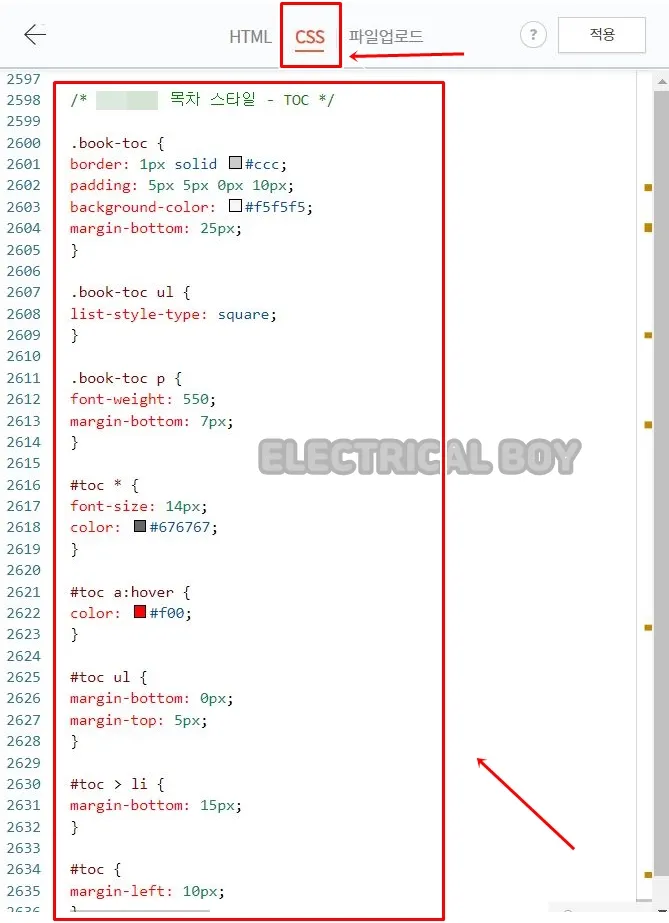
CSS 코드는 HTML 메뉴 옆에 보시면 “CSS”가 보이실 건데 해당 항목을 클릭하여서 아래 첨부한 CSS 코드를 추가해 주시면 됩니다.

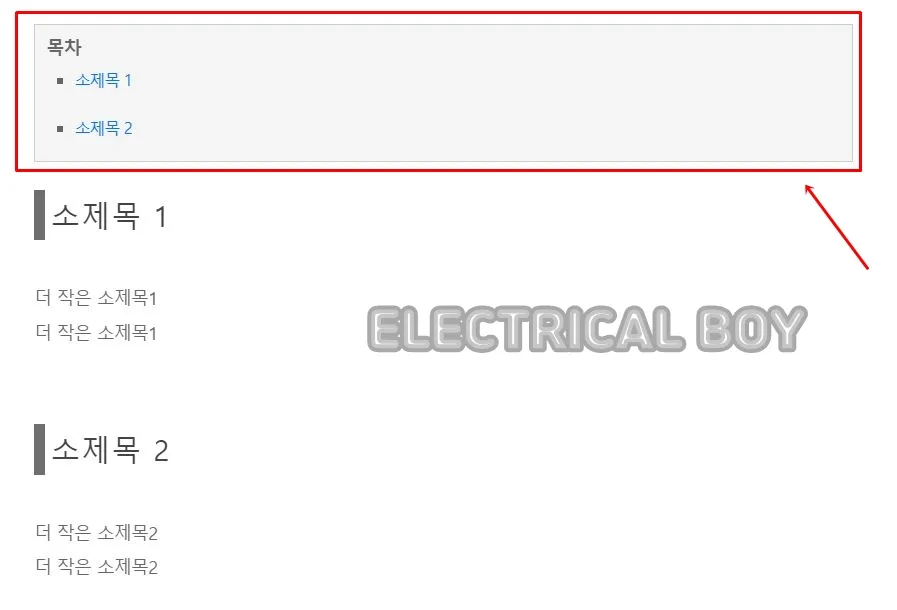
이렇게 CSS까지 추가하시고 적용까지 눌러주시면 아래와 같이 자동 목차가 생성이 되는 것을 확인하실 수 있습니다.

함께 보면 도움이 되는 글
마무리
이상입니다. 지금까지 고래스킨 자동 목차 생성 만드는 방법 대해서 포스팅을 작성을 하였습니다.
블로그를 운영을 하신다면 자신만의 기록을 하나하나 만들어가는 과정이라고 생각합니다.
물론 이런 과정에서 수익도 얻어가면 1석 2조가 아닐까 생각합니다.
그럼 오늘도 좋은 하루 보내시고, 제 포스팅 통해서 블로그 운영하시는데 조금이나마 도움이 되었으면 합니다. 감사합니다.