안녕하세요, 이번 포스팅은 티스토리 자동 목차 생성방법 대해서 작성하도록 하겠습니다.
티스토리를 운영하시다 보면 포스팅에 대한 목차를 만들어야 하는데 물론 수동으로 href 코드를 이용하여 사용할 수 있지만 매번 번거로운 작업인 게 사실입니다.
이런 번거로운 작업을 조금이나마 수월하게 할 수 있는 티스토리 자동 목차 생성방법 대해서 설명드리도록 하겠습니다.
파일 다운로드 및 업로드 (jquery.toc)
: 티스토리에서 자동목차를 구현을 하게 되면 매번 목차를 만들 필요도 없으며 이런 목차를 통해서 조금이나마 검색 노출에 용이할 수 있기 때문에 꼭 활용을 해보시는 걸 추천드립니다.
일단 먼저 자동 목차를 구현하기 위해서는 “jquery.toc” 파일을 다운로드를 해주셔야 합니다.
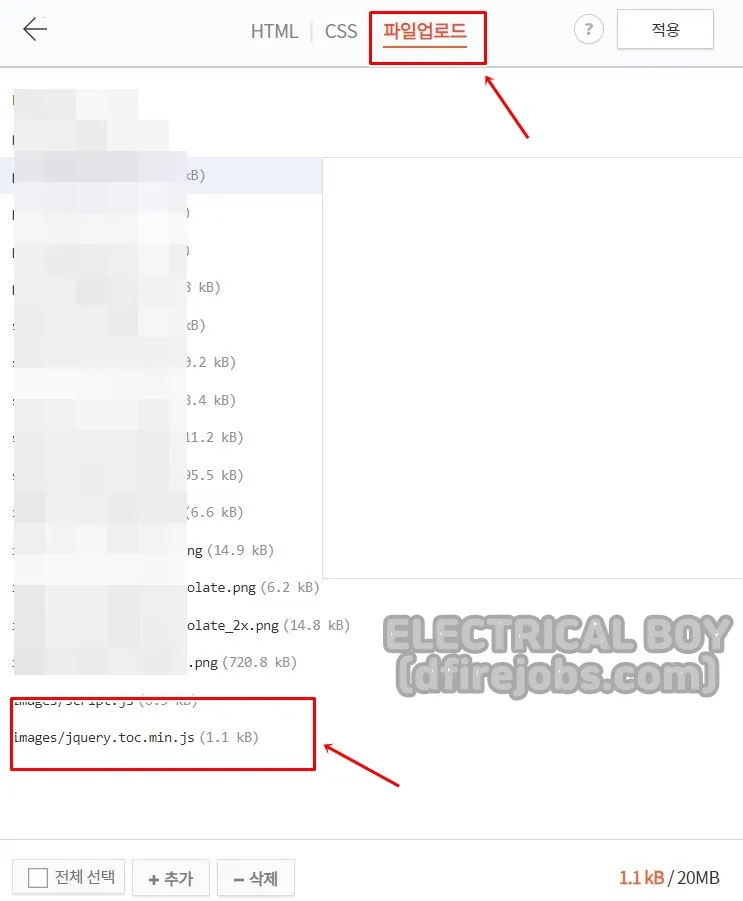
그리고 해당 파일을 티스토리 티스토리 관리자 페이지를 통해서 접속 할 수 있는 HTML 메뉴에서 파일 업로드를 통해서 업로드를 해주셔야 합니다.
파일 업로드 경로
✔ 티스토리 관리자 화면 이동
✔ [꾸미기] – [스킨 편집] 경로로 이동
✔ [파일 업로드] 를 클릭하고 jquery.toc.min.js 선택 후 하단 추가 버튼을 눌러 를 업로드 진행
다운로드를 받으시면 압축 파일인데 2개 파일 중에 아무 파일이나 상관은 없습니다.
왜냐하면 jquery.toc.js를 압축한 것이 jquery.toc.min.js 이기 때문입니다.
개인적으로는 웹 상에서는 클라이언트에서 네트워크상 빠른 속도를 위해서 압축된 min.js가 붙은 jquery.toc.min.js를 사용하시는 것을 추천드립니다.

그리고 경로를 지정할 때 파일명은 동일해야 하니 업로드하는 파일명에 맞게 경로는 수정을 해주셔야 합니다.
경로에 대한 설명은 HTML 편집 항목에서 추가 설명 드리도록 하겠습니다.
HTML 편집 – head 코드
파일 업로드까지 마치셨으면 이제는 html 코드를 편집을 해주셔야 합니다.
편집해줄 코드는 <head></head> 부분과 <body></body> 부분입니다.
<head></head> 부분에는 앞에 수행한 업로드한 파일인 ” jquery.toc.min.js” 파일 경로를 추가해주시는 것입니다.
html 편집 메뉴에 들어가셨다면 검색기능을 통해서 </head>를 검색을 하시고 </head> 위 부분에 아래 첨부한 코드를 입력을 해주시고 “적용”을 클릭을 해주시면 됩니다.
<head>
<!-- jquery toc 목차 -->
<script src="./images/jquery.toc.min.js" ></script>
</head>

HTML 편집 – body 코드
다음은 body 코드를 입력을 해주셔야 합니다.
동일하게 HTML 메뉴에서 HTML 편집을 클릭하여 검색 기능을 통해서 </body> 위치를 찾습니다.
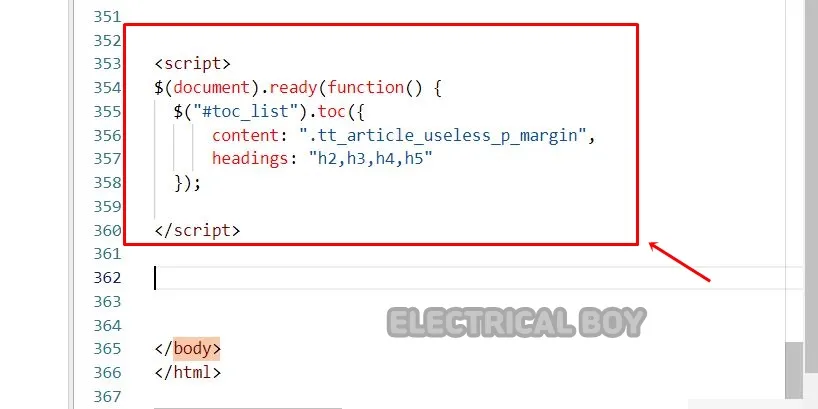
</body> 위 부분에 아래 제가 첨부한 body code를 입력하고 적용을 클릭을 해주시면 됩니다.
<script>
$(document).ready(function() {
$("#toc_list").toc({
content: ".tt_article_useless_p_margin",
headings: "h2,h3,h4,h5"
});
</script>
</body>
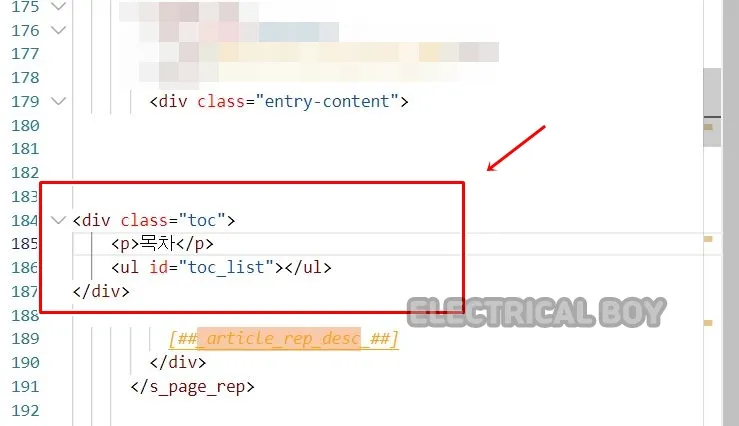
그리고 추가적으로 실제 포스팅 목차를 표시할 부분에 태그를 추가해주셔야 하는데 동일하게 검색 기능을 통해서
“_article_rep_desc_”로 검색한 다음 그 윗부분에 아래와 같이 div 태그를 추가해 줍니다.
<div class="toc">
<p>목차</p>
<ul id="toc_list"></ul>
</div>
[##_article_rep_desc_##]

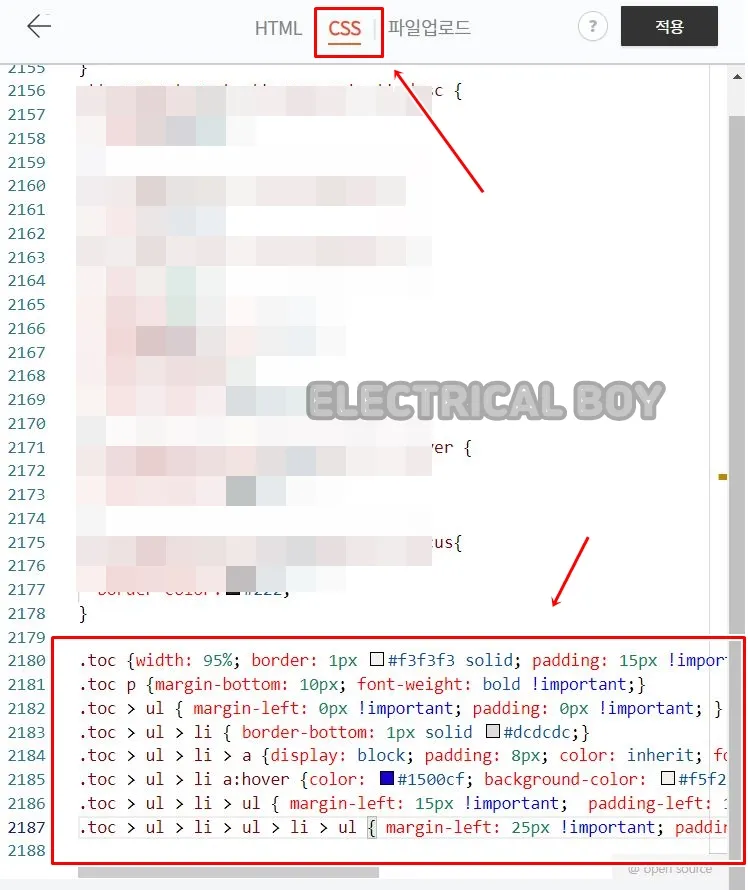
CSS 편집
: 그 다음에는 css 편집을 해주셔야 하는데 css의 경우에는 해당 목차에 스타일을 코디해 주는 코드라고 이해해 주시면 됩니다.
아래 css 코드를 css 탭에서 맨 아래에 추가해주시면 됩니다.
.toc {width: 95%; border: 1px #f3f3f3 solid; padding: 15px !important; }
.toc p {margin-bottom: 10px; font-weight: bold !important;}
.toc > ul { margin-left: 0px !important; padding: 0px !important; }
.toc > ul > li { border-bottom: 1px solid #dcdcdc;}
.toc > ul > li > a {display: block; padding: 8px; color: inherit; font-size: 1.0rem; background:#f8f8f8;}
.toc > ul > li a:hover {color: #1500cf; background-color: #f5f2ec;}
.toc > ul > li > ul { margin-left: 15px !important; padding-left: 15px !important; list-style : circle !important;}
.toc > ul > li > ul > li > ul { margin-left: 25px !important; padding-left: 15px !important;list-style : disc !important;}

마무리
이상입니다. 지금까지 티스토리 자동 목차 생성방법 대해서 포스팅을 작성을 하였습니다.
위에서 설명 드린 사항은 기본 티스토리에서 제공하는 스킨에 적용하는 방법이며, 만약 고래 스킨을 사용을 하신다면 아래 포스팅을 참조하셔서 하셔야 합니다. (추후 업데이트 예정)
그럼 제 포스팅을 통해서 반복적인 목차 작업에서 자유로워지시길 바라며, 마무리하도록 하겠습니다. 감사합니다.