안녕하세요, 이번에 공유 드릴 내용은 RGB HEX CODE 색상 코드 사이트 추천 내용입니다.
블로그나 웹사이트를 제작하실 때 CSS 스타일 시트 구현하실 때 RGB HEX CODE 색상 코드 적용을 하실 겁니다.
웹페이지에 색상 적용 시 유용하게 활용할 수 있는 추천 사이트 정리해서 알려 드리도록 하겠습니다.
RGB HEX CODE
: 먼저 RGB HEX 코드에 대해서 간략하게 설명 드리도록 하겠습니다.
RGB HEX 코드 또는 16진수 색상 코드는 빨강(R), 녹색(G) 및 파랑(B) 값의 조합을 사용하여 색상을 디지털로 표현한 코드입니다.
RGB HEX 코드를 보시면 아시겠지만 맨 앞에 “#” 이 표현이 되어 있습니다.
그리고 나서 바로 6개의 영문과 숫자 조합 코드가 나오게 됩니다.
해당 숫자 조합 코드에 대해서 설명 드리면
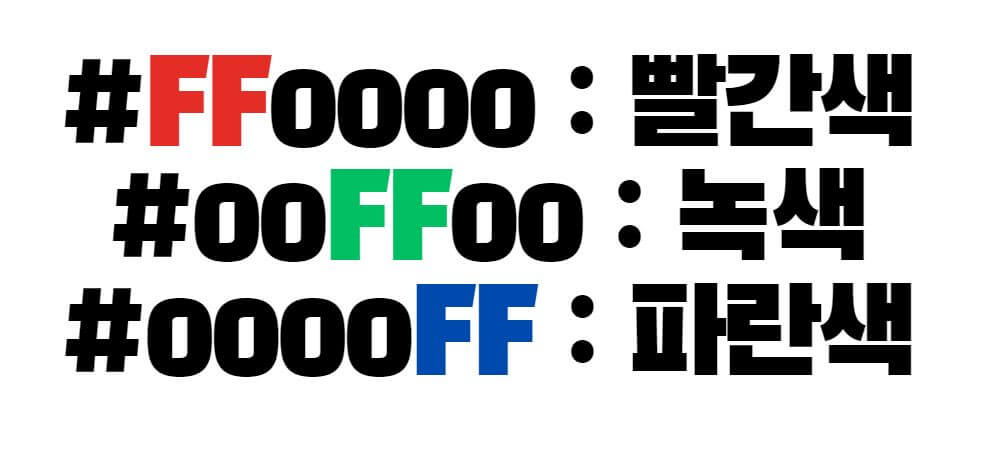
2자리 쌍은 빨강, 녹색 및 파랑 구성 요소의 강도를 나타내고, 값의 범위는 00에서 FF까지 지정을 합니다.

- 처음 두 문자 : 빨간색 구성 요소
- 다음 두 문자 : 녹색 구성 요소
- 마지막 두 문자 : 파란색 구성 요소
이렇게 코드를 구현함으로써 세밀하게 색상을 선택하고 적용이 가능합니다.
RGB HEX 코드는 웹 디자인, 디지털 그래픽 등에 이용이 되며 무려 1,600만 개 이상의 색상으로 구성이 되어 있습니다.
사실 RGB HEX 코드를 이용하는 것도 웹페이지나 앱 등 IT 쪽에서 색상 코드의 표준이 되기 때문이라고 합니다.
본인만의 개성있는 사이트나 앱을 만들기 위해서는 꼭 알아두어야 하는 사항입니다.
color-HEX

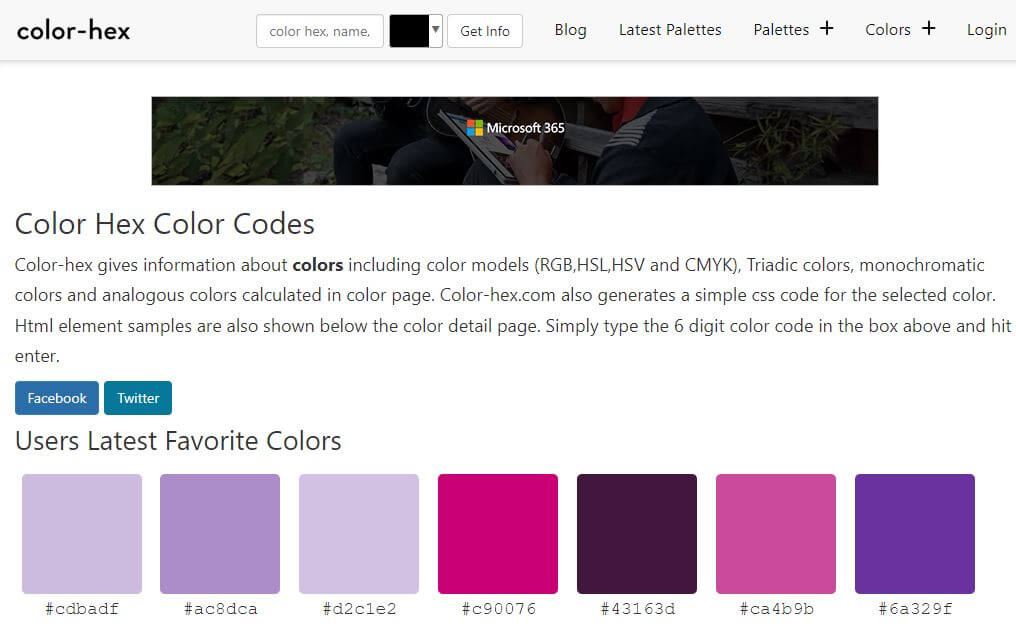
: 먼저 추천 드리고 싶은 사이트는 바로 color-HEX 입니다.
블로그나 웹페이지를 만들다가 보니까 Color RGB HEX CODE를 많이 찾게 되는데 해당 사이트는 코드 입력으로도 색상을 찾아 주는 사이트입니다.
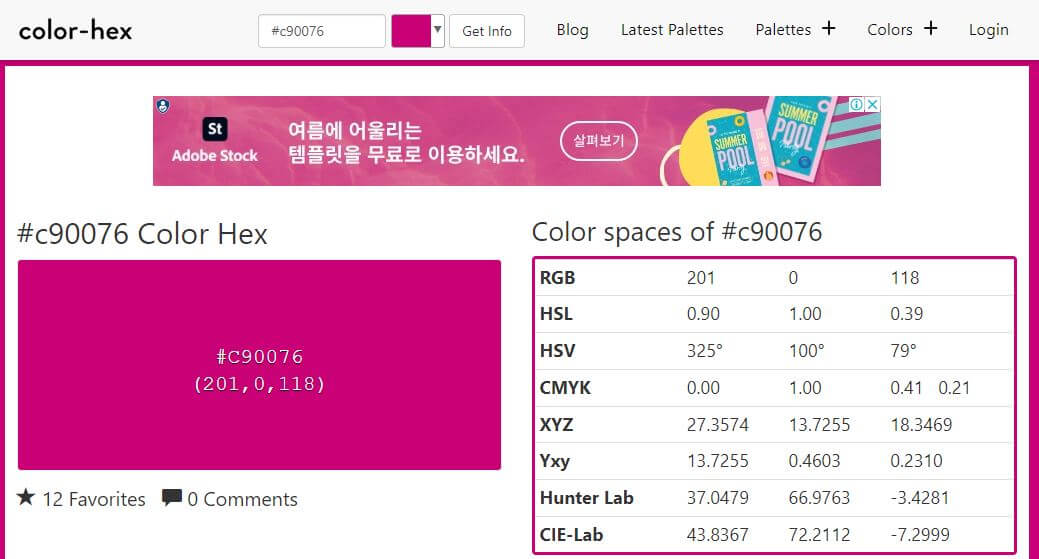
물론 메인 페이지에서 원하는 색상을 선택을 하면 해당 색상에 맞는 RGB와 HEX Code도 출력을 하는 것을 확인하실 수 있습니다.

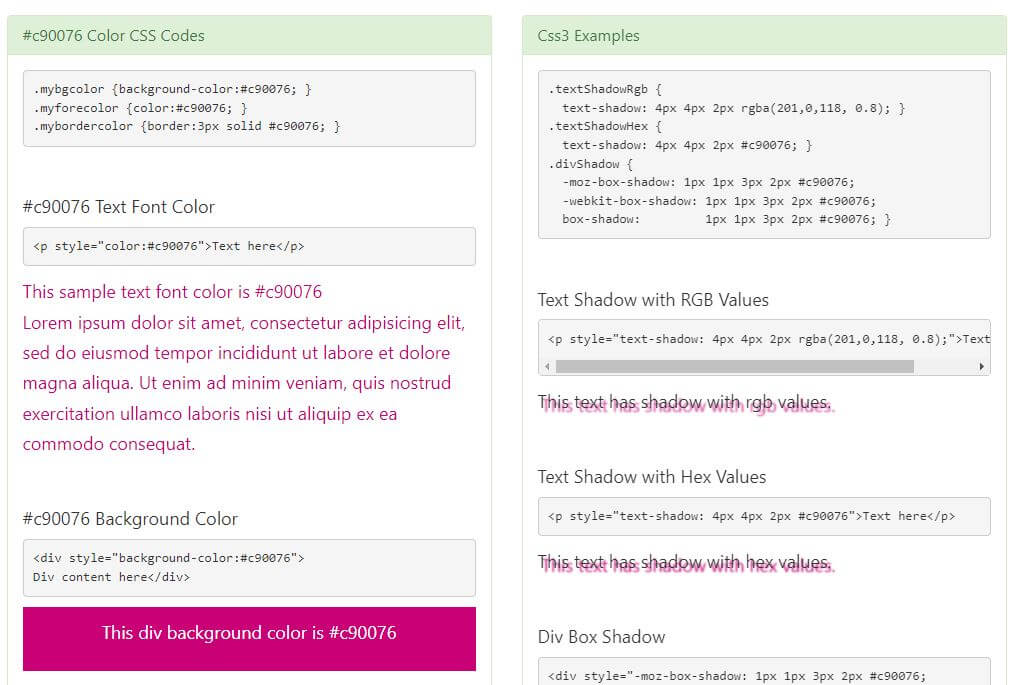
제가 개인적으로 자주 사용하는 사이트입니다. 색상에 세부사항 페이지 하단에 보시면 어떻게 구현을 해야할지에 대한 HTML, CSS 예제 코드도 제공하기 때문입니다.

Color Hunt

: 사실 위에서 설명 드린 color-Hex 로도 충분히 색상 코드 찾으시는데 무리가 없으시겠지만 그래도 추가적으로 활용하시면 좋을 사이트 하나 더 추천 드리도록 하겠습니다.
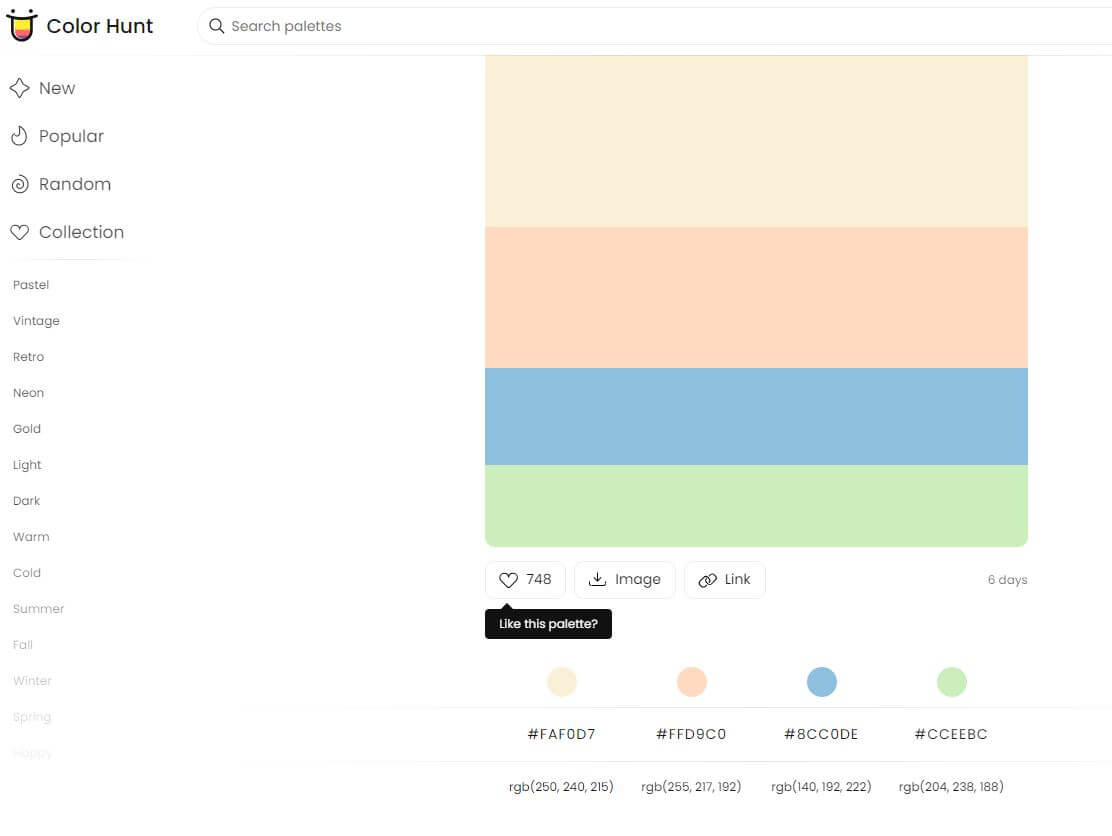
다음으로 추천 드릴 사이트는 바로 Color Hunt 입니다.
color-Hex 는 해당 사이트의 코드를 이용하여 원색을 찾는 사이트라면 해당 사이트는 다양한 색상 조합을 볼 수 있는 사이트입니다.
즉 원하는 색깔을 여러개 적용하여 혼합된 색상을 찾을 수 있을 뿐만 아니라 기존에 세팅이 되어 있는 분위기나 목적에 맞게 추천하는 색깔도 확인이 가능합니다.
해당 색깔에 마우스를 올리면 색상의 코드가 나오고 해당 코드를 클릭을 하면 해당 색상에 RGB 색상 세부 코드를 확인하실 수 있습니다.
참고로 코드를 클릭하면 바로 복사가 됩니다.

이상입니다. 지금까지 RGB HEX CODE 색상 코드 사이트 대해서 포스팅을 작성하였습니다.
개인적으로는 은근히 RGB HEX CODE 색상 코드 대해서 많이 검색하고 알아보는 거 같습니다. 도움이 되셨으면 합니다. 감사합니다.